
自分のブログにスマホアプリのリンクを貼りたい
スマホアプリを紹介する方法の一つとして、「アプリーチ」というサービスを利用して、アプリのリンクを簡単に貼ることができます。
アプリーチとは、WordPressにスマホアプリのリンクを貼ることができるブログパーツです。
今回は『アプリーチを使って自分のブログにスマホアプリのリンクを貼る方法』を紹介します。
アプリーチとは

アプリーチ
iPhoneアプリとAndroidアプリを同時に検索し、統合されたブログパーツを作成出来ます。
アプリーチとは、WordPressにスマホアプリのリンクを貼ることができるブログパーツです。
以下のようなリンクを作成できます。
使い勝手がよく無料で利用することができます。
また、ASP経由のリンクも作成できるため、アフェリエイトとしてアプリを紹介したい場合も活用できます。
アプリーチでスマホアプリのリンクを貼る方法
ここから具体的な手順を紹介まします。
紹介したいアプリを検索
アプリーチへアクセスし、紹介したいアプリを検索します。

出力イメージを確認
表示したい項目を設定し、出力イメージを確認しましょう。

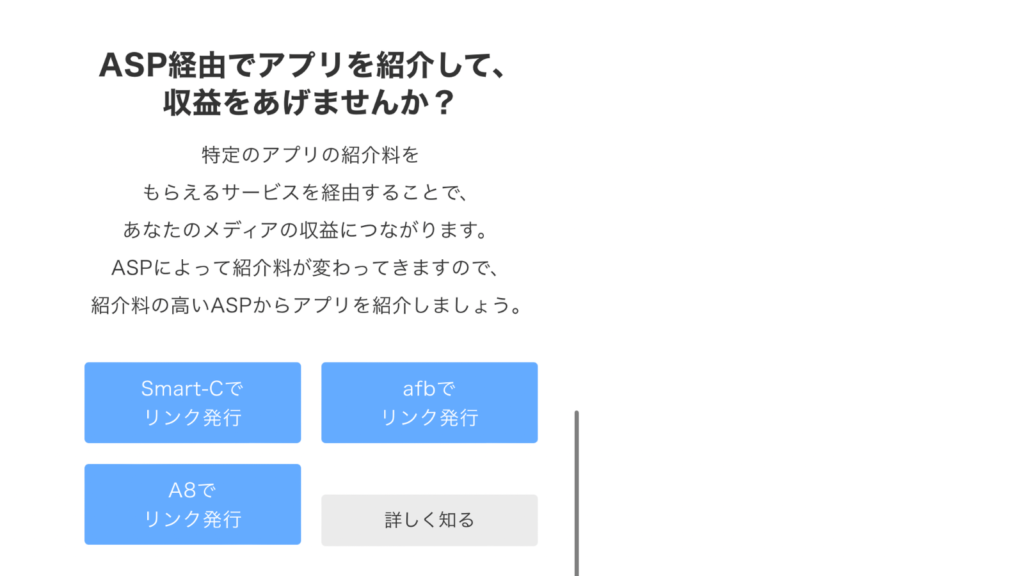
ASP経由のリンクを設定
紹介したいアプリがASPで案件として扱われている場合、各ASPのリンクを設定しましょう。

【新コードのみ】CSSを追加
アプリーチで作成するコードには「新コード」と「旧コード」の2種類あり、「新コード」では自身のブログでカスタマイズしやすい内容になっています。
新コードを利用する場合、別途CSSを追加する必要がありますが、初回のみの対応でよいため、新コードを利用することをおすすめします。
以下よりCSSを追加する方法を紹介します。
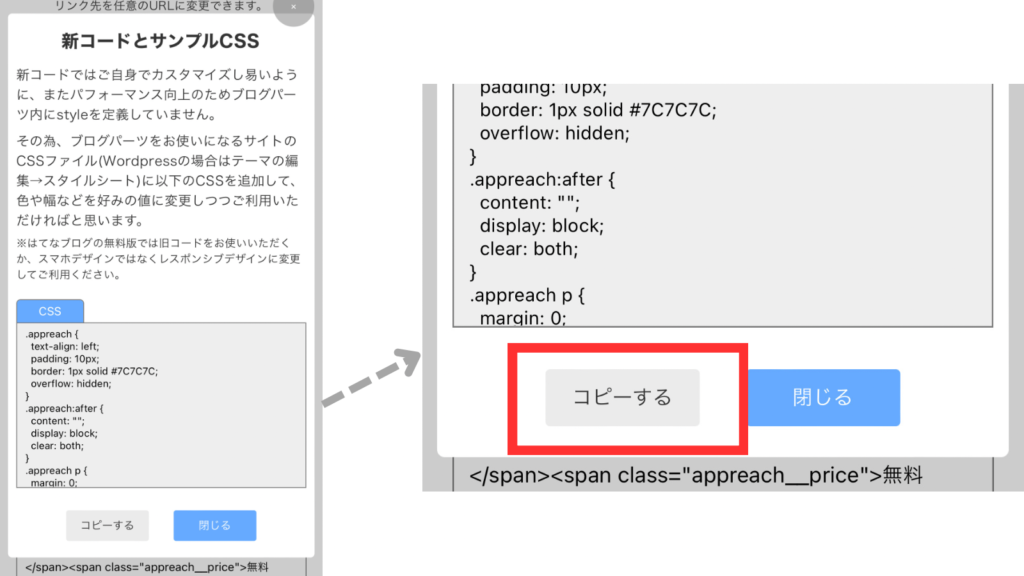
- STEP1CSSをコピー
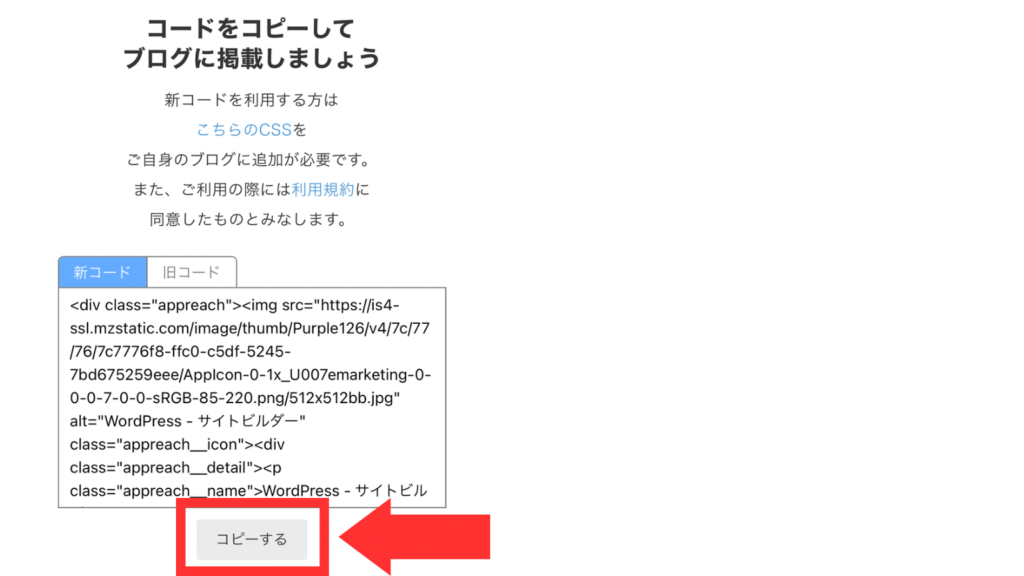
「こちらのCSS」をタップして開きましょう。

小さい画面が開くので「コピーする」をタップして閉じる。

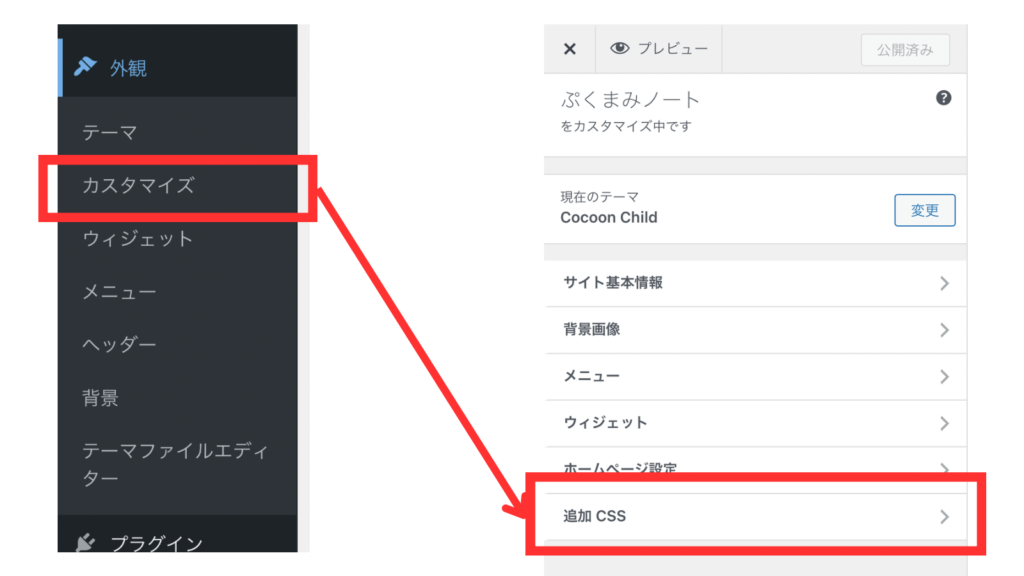
- STEP2WordPressを開き、左メニューより[ 外観 ] > [ カスタマイズ ] > [ 追加CSS ] をタップ

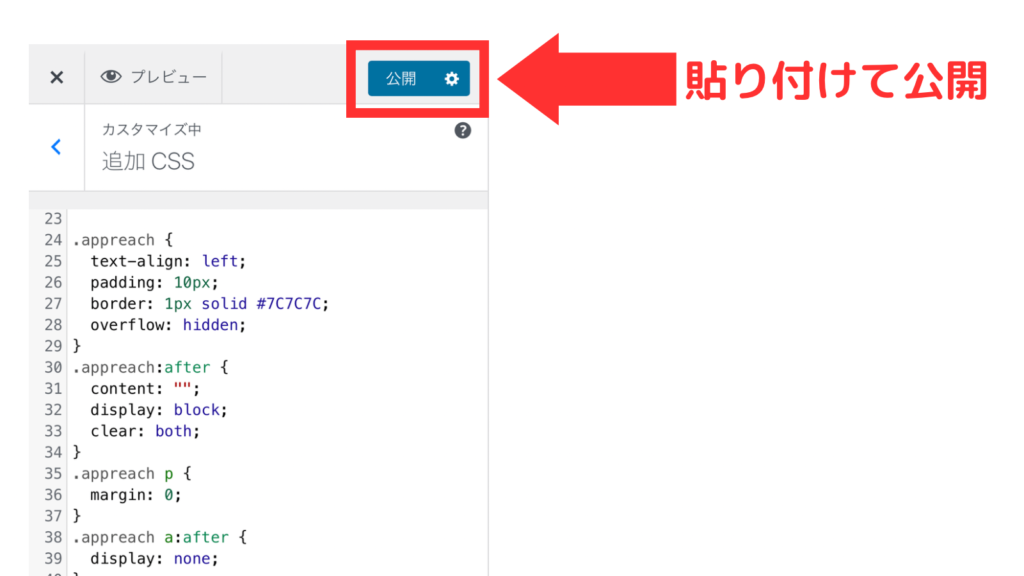
- STEP3コピーしたCSS貼り付けて「公開」

コードをWordPressへ貼り付け
WordPressの記事にコードを追加していきます。
- STEP1コードをコピー

- STEP2WordPressでアプリを紹介したい記事を開く
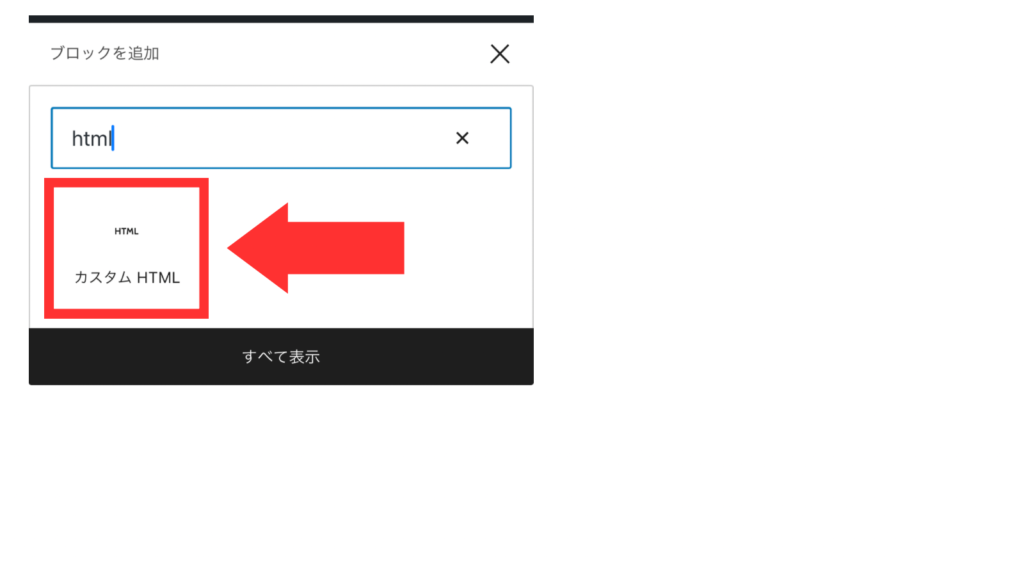
- STEP3カスタムHTMLブロックを選択

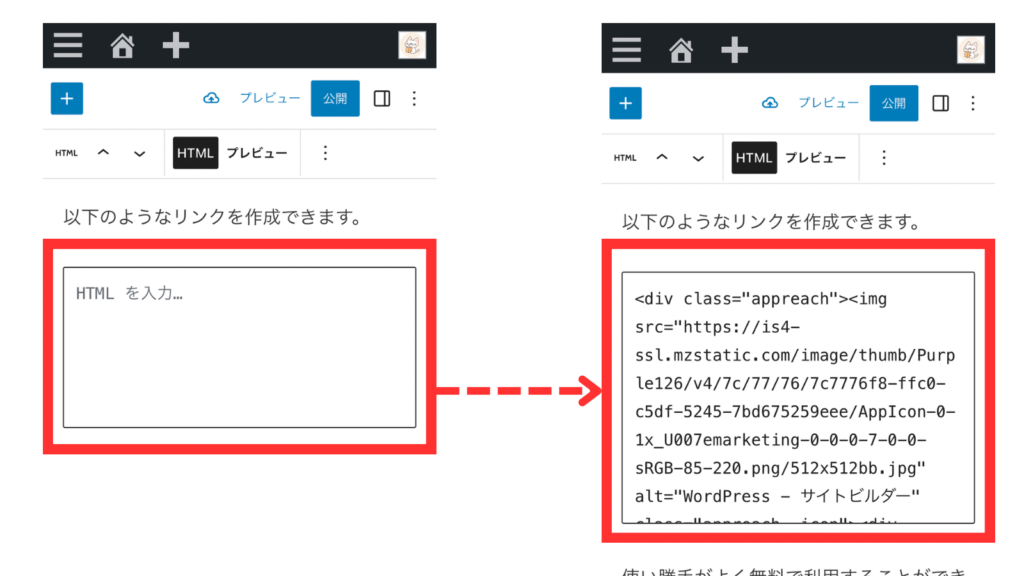
- STEP4コピーしたコードを貼り付け

- STEP5プレビューで確認
プレビューで確認し、問題なく表示されたら完了です!
以上がアプリーチを利用したスマホアプリを紹介する方法でした。




